こんにちは、家飾ぺとです。
かなり過ぎてしまいましたが、生活が落ち着いてきたのでやっと4月のログに手をつけることができました。
今回のテーマは本づくりについて、です。
つい最近脱稿した本のことを色々とまとめてみました。

終わらないかと思った…!!
本作りについて


今回は次のイベント用に作ったこちらの本を参考に書いています。
内容は以下のような感じ。
| サイズ | B5正方形 |
|---|---|
| ページ数 | 72P(表紙含む) |
| 表紙 | ハイマッキンレー ピュアダルポスト(220kg) |
| 本文 | HS画王(135kg) |
制作に使用しているアプリ
事前情報として、私が使っているアプリをまとめました。
- Procreate(iPad)
- Illustrator(PC)
- Photoshop(PC)
- スプレッドシート
大まかな流れとしてはプロクリエイト(お絵かきアプリ)で本の中身を描いて、イラレやフォトショで調整していく感じです。スプレッドシートは台割を作るときに使用しています。



効率が⋯悪すぎる⋯!
前提として、私は最終的に形になればいいの精神で本作りをしているので、効率性は皆無です。
本当はクリスタのようなパソコン用のお絵かきアプリを使えば今よりも効率よくできると思うのですが、プロクリが好きすぎるのでゴリ押しスタイルでやっています。
そんな人間でも本って作れるんだな、と思ってもらえれば嬉しいです。
本作りの流れ
私はいつも以下のような流れで本を作っています。
- 構想を練る
- 下書き〜仕上げ
- ページごとにデータを出力
- イラレにデータを取り込み&文字入れ
- フォトショで最終仕上げ
ページ数によっては雑に済ませるところもありますが、大体はこの形で作っていると思います。
③以降の工程が本当に面倒くさい⋯でも、文字入れはパソコンの方が楽なので仕方ないです。



視覚的に本としての形を見るのにもイラレは便利なんですよねえ⋯
というわけで、それぞれの工程を細かく掘り下げていきます。
何気に本作りで一番大事な工程じゃないでしょうか。
ページ数、全体を通してのデザイン、使用する紙⋯などなど、本作りに関わる内容をここであらかた決めておくと作業をスムーズに進めることができます。
特にページ数と使用する紙は表紙の背幅を決めるのに必要なので、必ずメモしておいたほうがよいかなと。


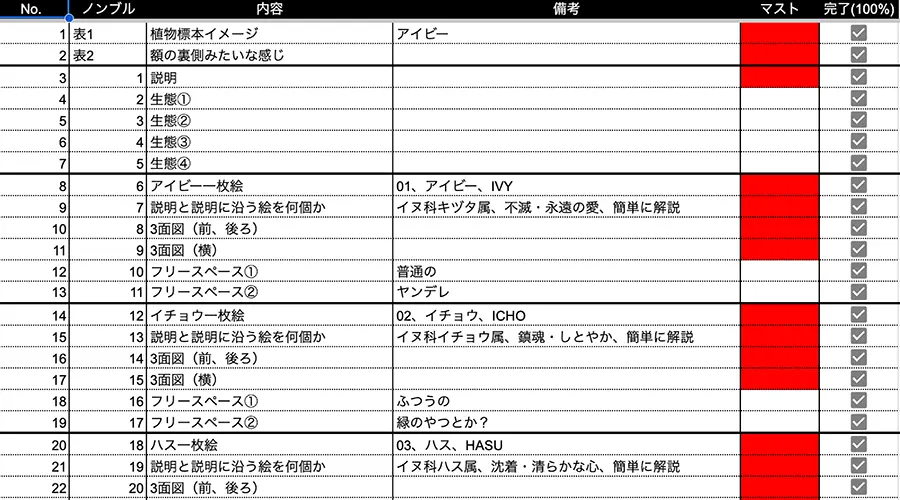
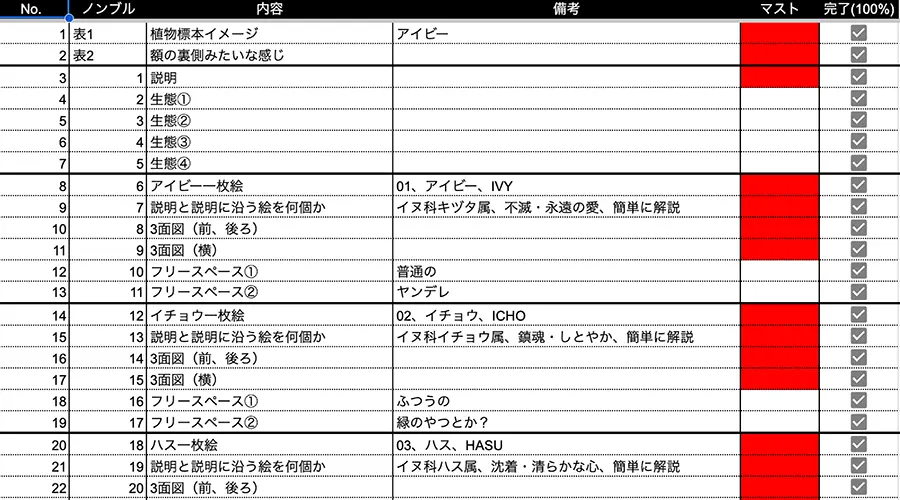
そこで登場するのが「台割」です。
必要な情報をスプレッドシートやノートなどにまとめます。
今回の場合だと、全部描ききれるか分からなかったのでマストの部分だけセルを赤色にするとかやってみてます。
台割の作り方は私のように一覧にするやり方もあれば、簡単なラフをページ形式でまとめるやり方などもあります。
ページ数が多くなるほど頭の中で情報を整理するのが難しくなってくるので、書き出しておくのはとっても大事です。



追加・削除ができるので、個人的にはスプレッドシートがおすすめ!
⋯と偉そうに語ってますが、私が台割の存在を知ったのはつい最近なんですよね。
過去に40ページの本を作ったときは脳内でずっとグルグルと考えていて、頭がパンクしそうでした。
台割作ったことない方はぜひやってみてください。脳がスッキリしますよ。
デザインの方向性が決まったら、ひたすら絵を描き続けます。
今回はB5正方形で作るので、大きさは182×182mmです。
ただ、原稿は裁ち落とし分を含める必要があるため、実際は188×188mmで作成しなければいけません。
見開きの絵を描く場合は188×370mmで作成します。



裁ち落としは3mmなことが多いです!
テンプレートは印刷会社さんによって異なります。
自分で原稿サイズを作る場合は、一度注意事項などを確認しておいた方が安心です。
B5正方形以外の原稿サイズは以下のようになります。
| サイズ | 仕上がり | 裁ち落とし |
|---|---|---|
| A4 | 210×297mm | 216×303mm |
| A4正方形 | 210×210mm | 216×216mm |
| B5 | 182×257mm | 188×263mm |
| A5 | 148×210mm | 154×216mm |
| A5正方形 | 148×148mm | 154×154mm |
| B6 | 105×148mm | 111×154mm |
| A6 | 105×148mm | 111×154mm |
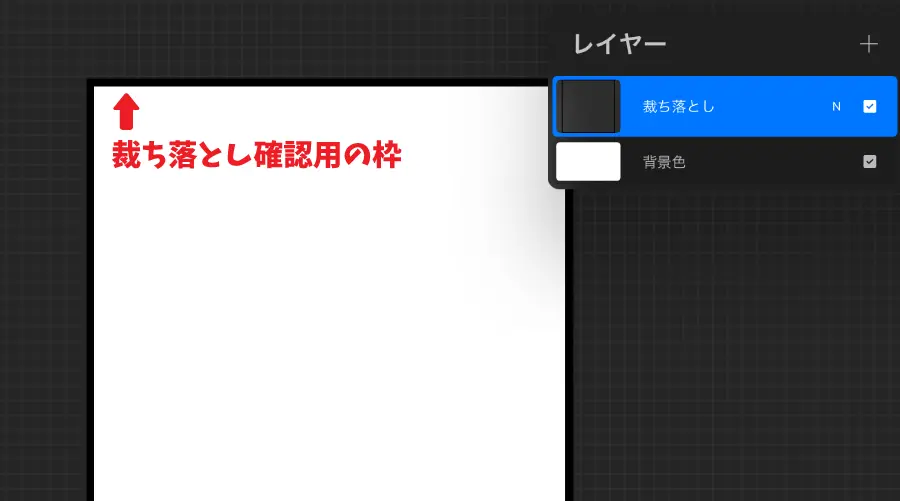
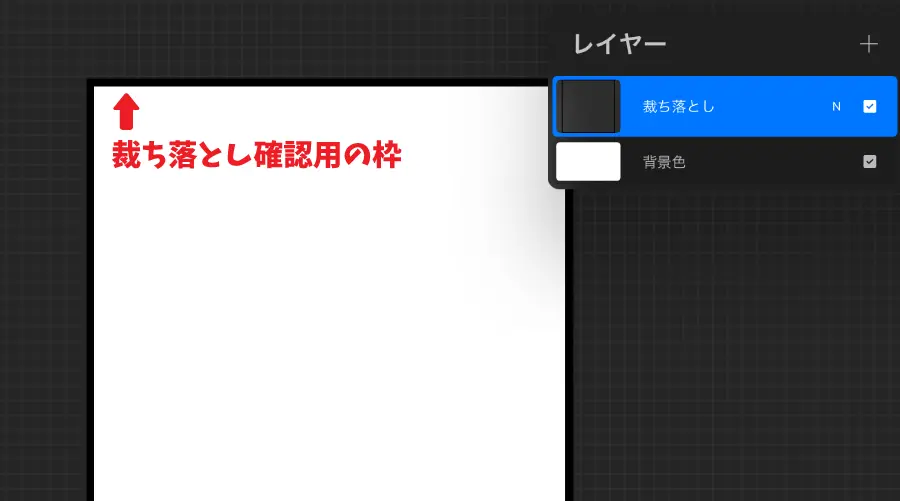
まっさらな状態で絵を描いていると裁ち落とし幅が分からなくなってしまうので、都度確認できるように3mm幅の黒枠を作るようにしています。


各イラストが描けたら次の工程に移ります。
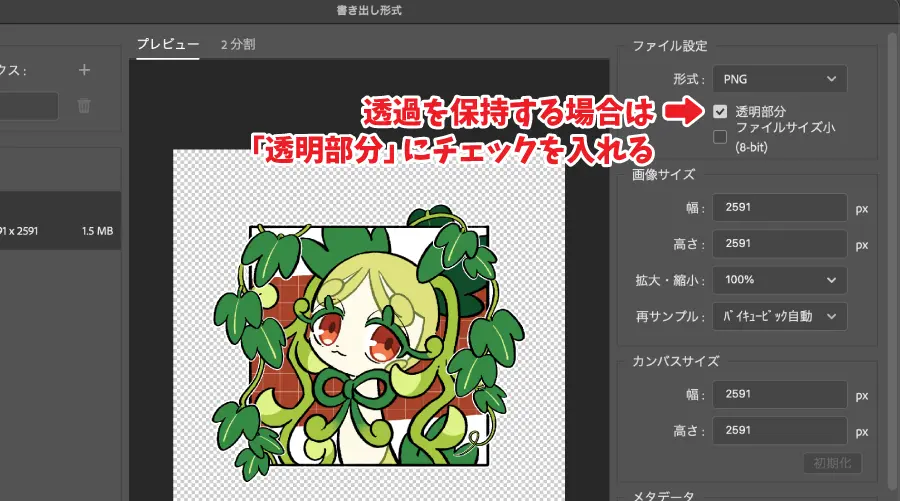
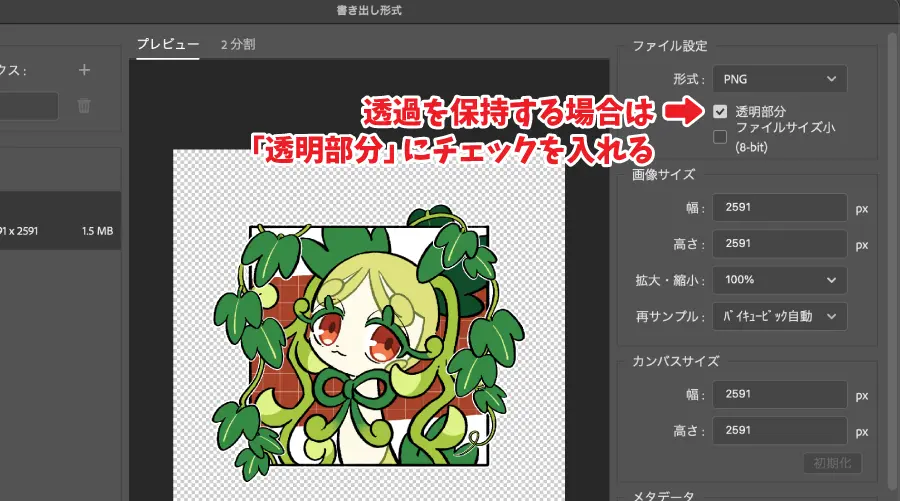
プロクリはPSDでの出力ができるので、そのままフォトショでデータを開くことができます。
軽く調整(縁取りなど)して、PNG形式で出力していきます。



パソコンがMacならAirDropで直接送れて便利!


ただ、ひとつだけプロクリには難点がありまして⋯。
追加できるレイヤー数が限られているんですよね。
B5サイズのような大きいサイズで作るとすぐに容量がいっぱいになってしまいます。
そのため今回はキャラクターごと、見開きページ、表紙などに分割してデータを作りました。
重くなるとアプリが落ちやすくなるので、ある程度細分化した方が安全です。
すべて出力し終えたらイラレの作業に移ります。
イメージに合わせて画像を配置していきます。
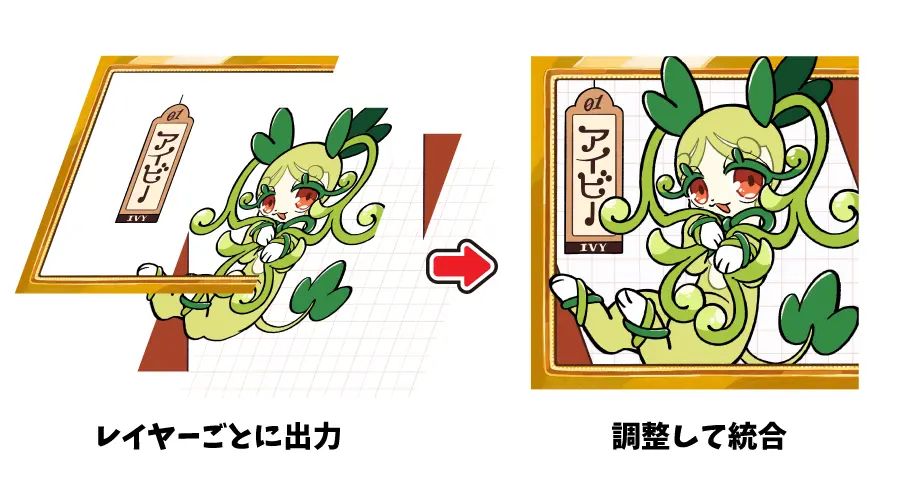
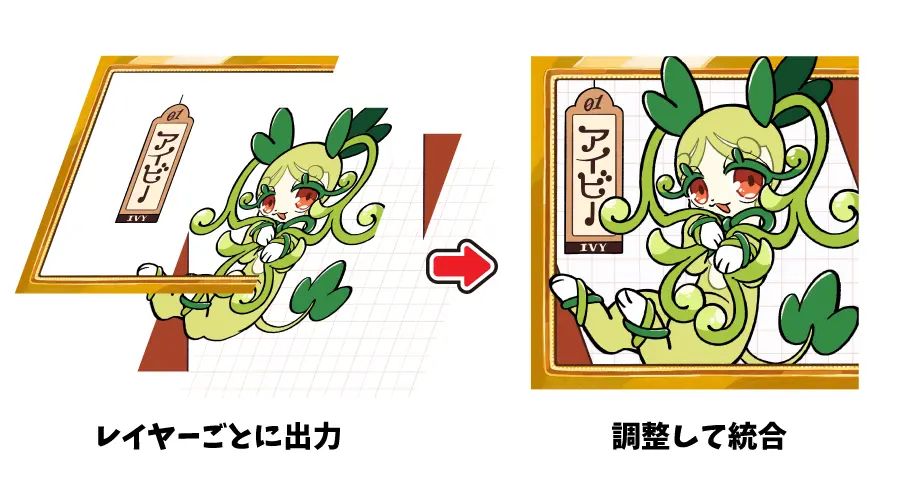
この本では額縁風のフレームを作って所々その枠からはみ出るような表現をしたかったので、そういうページではレイヤーごとに画像を書き出しています。


私はいつもコミグラさんを利用させてもらっているのですが、こちらのテンプレートは見開き状なので内側部分を3mm削る形でアートボードを作成しています。


画像の配置が終わったら、あとは下書きを元に文字を入れていきます。
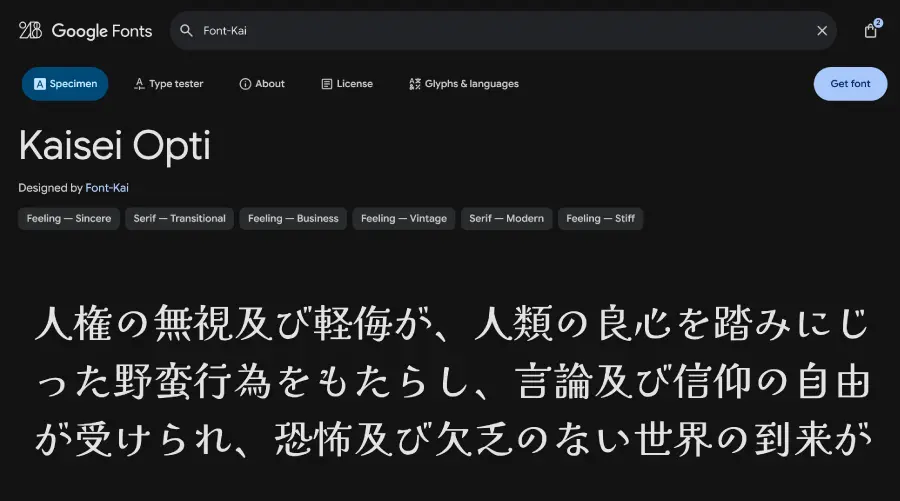
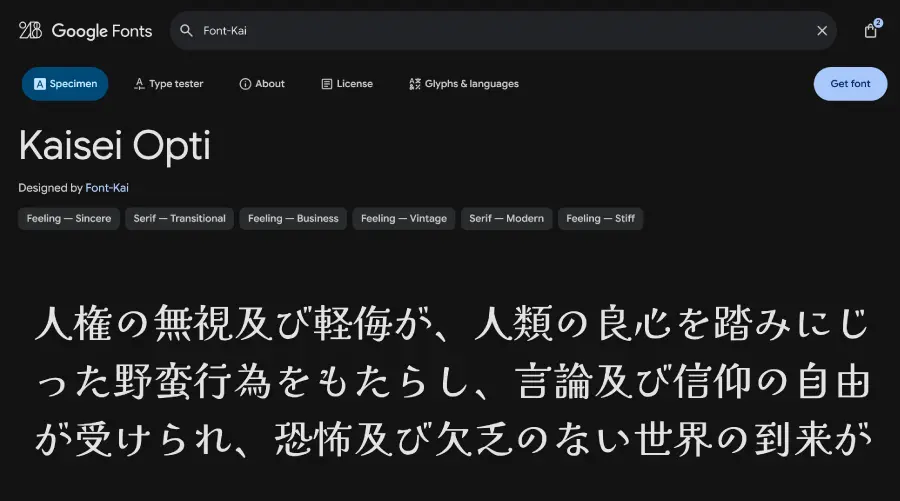
今回はGoogleフォントの「解星オプティ」をお借りしています。


ちょっとツタっぽさがあるかなと思って選んでみました。
星空とか海の作品にも合いそうな可愛いフォントです。
あとはAdobeフォントで配布されているものや、フリーフォントの「マメロン」、「ふぉんとうは怖い明朝体」などを使いました。
文字入れが終わったらフォトショで最終仕上げです。
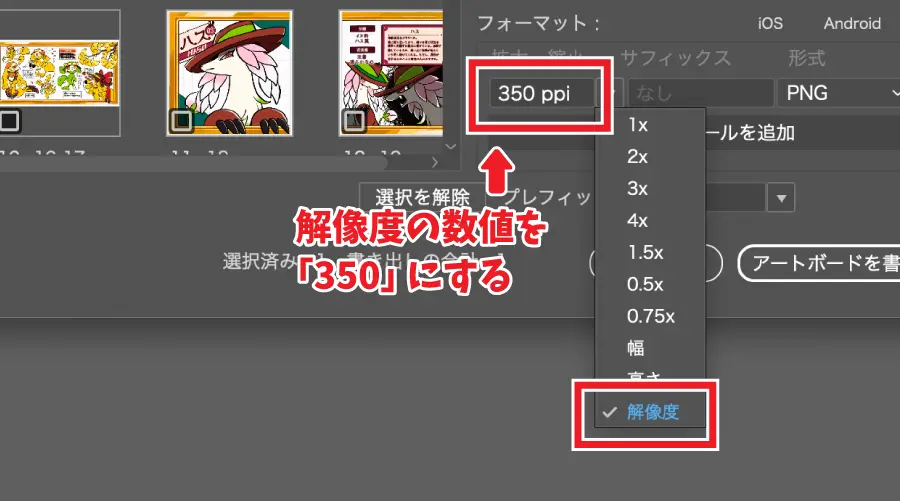
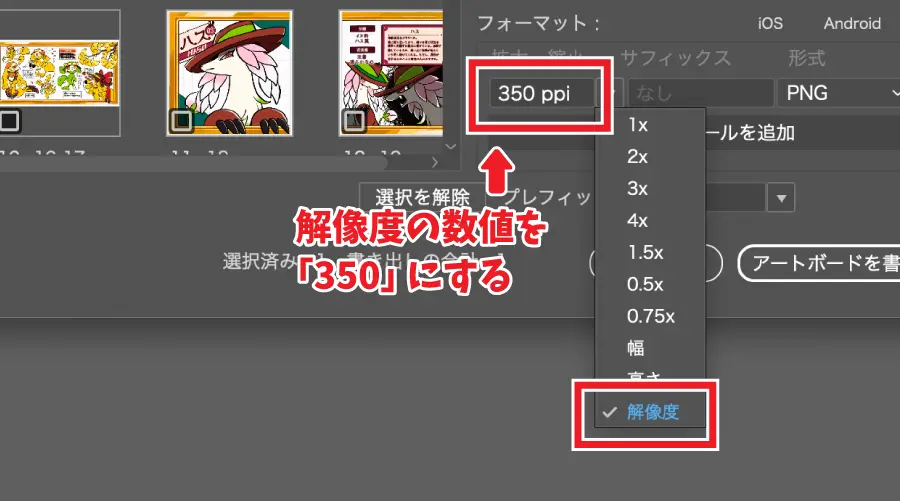
フォトショに移すために、再度画像を書き出していきます。


書き出すときにサイズが小さくなる場合があるので、解像度の設定を350に設定するとうまく出力できます。
ちなみに、イラレも重くなりがちなので分割して作成するのがおすすめです。
私は50個くらいアートボードを作ったらデータが壊れました。



編集はできるけど保存できないという状態に⋯
表紙について


表紙は本文と少し作り方が違っていて、背幅を作る必要があります。
私の場合は表紙用に作った画像を左右に配置して、背幅分はイラレで編集する形で作りました。
背幅の計算方法 =( 表紙の厚さ × 2 )+( 本文の厚さ × 本文のページ数 ÷ 2 )
背幅は上記の計算で求めることができます。
印刷会社さんのサイトで自動計算ツールが用意されていることが多いので、そちらを使えば簡単に割り出せますよ。


ちなみに、コミグラさんでは申込後にマイページで背幅を確認することができます。



今回は分厚い本になったので背幅に文字も入れてみました!
ここからは印刷会社さんのテンプレートを使用していきます。
コミグラさんのテンプレートについてはこちらからダウンロードできます。
※無線綴じも同じものを使って大丈夫です。
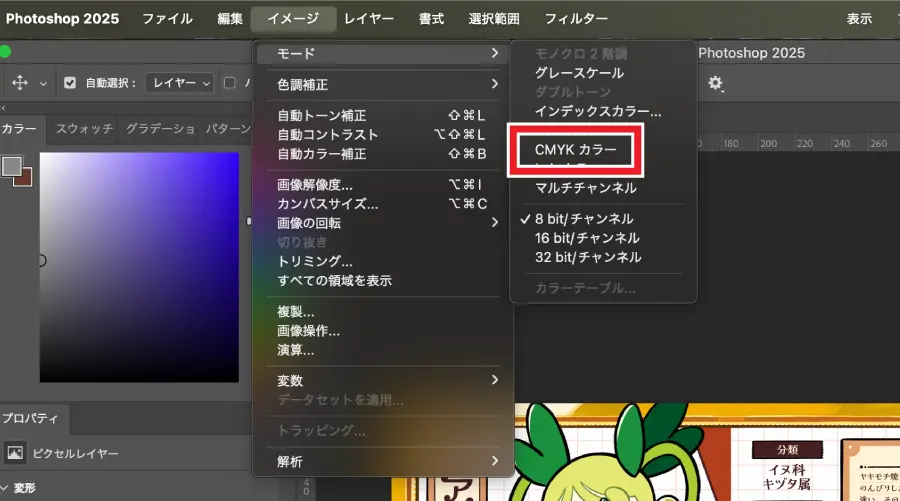
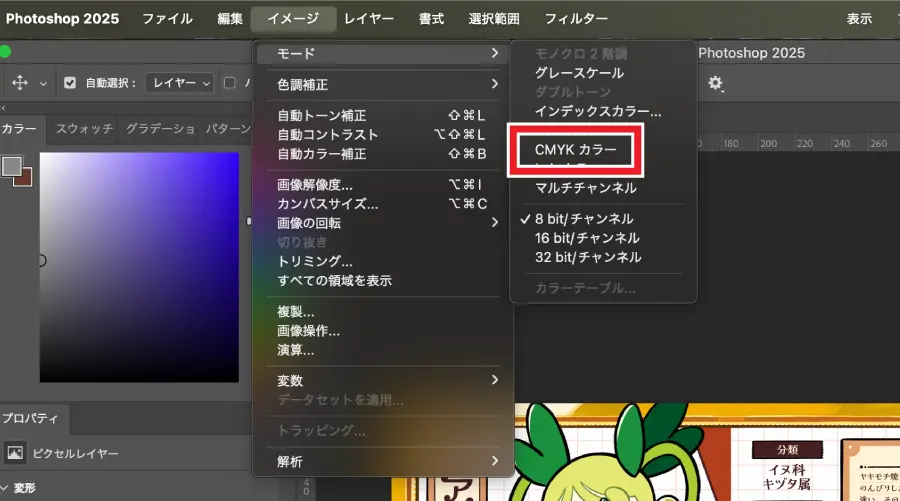
今まで作った画像はRGBカラーのため、画像を配置したら印刷用のCMYKカラーに変換します。


変換したては元の色より色がくすんでしまいますので、「色相・彩度」や「トーンカーブ」などの色調補正を使って好みの色に調整していきます。



私は彩度高めが好きなので、基本的に彩度・明度をガッツリ上げています!
調整が完了したら、画像や色調補正のレイヤーをすべて統合します。
ページ数分、この工程を進めていけば完成です。
修正したいときは③以降の工程を繰り返すことになるので、結構地道な作業になります。
(ので、あまりおすすめはしません⋯)
まとめ
以上が私が行っている本作りの流れになります。
今回は表紙含めて72ページとなりましたが、かかった時間は約2ヶ月でした。
パソコンで全工程完結できればもっと早く終わるんだろうな、と思います。
表紙に箔押しやエンボスなどの加工類を追加する場合は、もう少し手間がかかるはず。
まだやったことがないのでいつかチャレンジしてみたいです。



ここまで読んでくださりありがとうございました!
別件ですが、記事の下の方につけていた拍手(いいね)機能を変更しました。
元々「WP ULike」というプラグインを使用していましたが、セキュリティ的に問題が出ているようで⋯。
今はdoさんの「いいねボタン for WordPress」を使用させてもらっています。
いつも励みになっております、ありがとうございます!











※コメントは最大500文字、5回まで送信できます